¿Qué son los Core Web Vitals y cómo influye en la experiencia de tus usuarios?

Cuando navegamos por cualquier página web, una de las cosas que influye de forma directa en nuestra experiencia es la velocidad de carga. Muchas investigaciones arrojan que una página que tarda más de 3 segundos en responder, aumenta hasta en un 65% la tasa de abandono.
Este dato es demoledor, pues si queremos que nuestros usuarios generen un lead o una compra al visitar la web, bien sea a través de campañas de Google Ads o a través de tráfico orgánico, debemos asegurarnos de que la velocidad es óptima.
Es aquí cuando entran las Core Web Vitals de Google. Se trata de una serie de métricas creadas con el objetivo de analizar el rendimiento de una página web en base a determinados criterios. En este post te contaremos cuáles son y por qué debes trabajarlas.
Tipos de Core Web Vitals
Actualmente, existen 6 métricas de medición. Todas ellas, miden y analizan el tiempo que tarda en responder la web a determinado elemento como por ejemplo, una imagen o un archivo CSS.
LCP: Largest Contentful Paint.
Es el tiempo que tarda en cargar el elemento más pesado de esa página. Veamos un ejemplo: imaginemos que estamos trabajando en una campaña específica con ofertas de temporada y queremos añadir un banner en la página principal.
Este recurso se carga con normalidad, pero genera un impacto grande en el LCP. Esto puede deberse principalmente al peso de la imagen (se recomienda que sean siempre inferiores a 100kb). También, puede ser por las dimensiones o porque el formato no es el más amigable con el rendimiento.
En este caso simplemente debemos analizar cuáles son los recursos más pesados y analizar alternativas que sean mucho más ligeras. Ejemplo de ello suele ser la imagen inicial o de cabecera de la página, que tiende a ser uno de los elementos más pesados.

FCP: First Contentful Paint:
Mide el tiempo que tarda en mostrarse el primer elemento en pantalla desde que se accede a la web.
Para mejorar esta métrica es importante tener en cuenta muchos factores como el tiempo de respuesta del servidor, el trabajo que está ejecutando el hilo principal y qué tan pesados son dichos elementos.
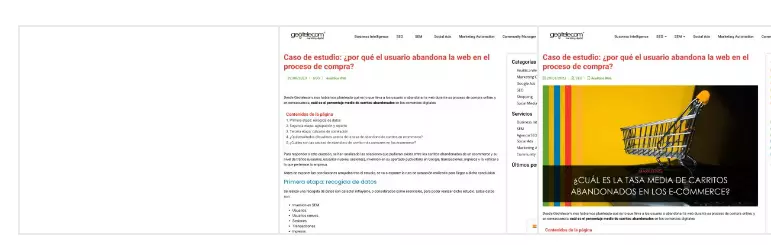
En esta imagen, podemos observar el proceso de carga desde que un usuario entra en la web y cuáles son los diferentes contenidos que se muestran en pantalla de manera progresiva. En este caso, el elemento que carga primero es el texto y después la imagen.

TTFB: Time to First Byte
Esta mide el tiempo transcurrido entre la solicitud de un recurso y el primer byte de la respuesta, la primera unidad de información que se envía a la petición.
Por ejemplo, si un usuario entra en una url que no existe y esta se encuentra redirigida a otra, el TTFB medirá desde el momento del clic hasta que comienza a recibirse la nueva url.
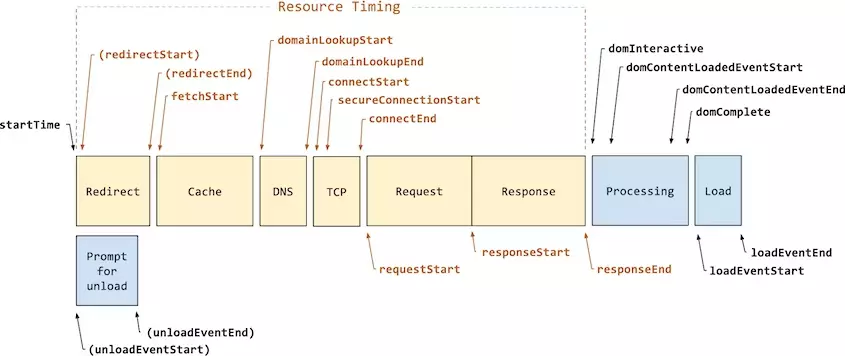
Podremos ver dicho proceso en el siguiente gráfico:

Uno de los aspectos que incide de forma directa en esto es la respuesta del servidor. Es fundamental en toda página web que reciba tráfico constante tener un servidor preparado no solo para albergar toda la información, sino que sea capaz de recibir solicitudes y devolver respuestas en el menor tiempo posible.
CLS: Cumulative Layout Shift.
Es probablemente el que tiene un concepto más complejo, pues intervienen muchas variables. El CLS mide la frecuencia del cambio de elementos durante el proceso de carga. Es la única métrica que no mide tiempo de forma directa, sino que da un puntaje que, mientras más cercano a 0 sea, mejor.
En este gif podemos ver a qué nos referimos con cambios de elementos:

Durante el proceso de carga, es normal que veamos partes en blanco donde va una imagen o texto. El problema surge durante el proceso de renderizado (cuando se muestra la información en pantalla) y los elementos que ya habían cargado se desplazan debido a la aparición de otro contenedor.
Esto es muy frecuente en banners de promoción, pop ups que no funcionan correctamente o secciones temporales de la web que tienen un tiempo elevado de carga.
FID: First Input Delay
Esta métrica mide el tiempo de respuesta que se produce desde que un usuario entra por primera vez a una web.
Como dato importante, dejará de utilizarse a partir de marzo de 2024 ya que se utilizará una nueva llamada INP. Te la explicamos a continuación para que estés preparado.
INP: Interaction to Next Paint. La nueva métrica de Core Web Vitals.
Esta nueva Core Web Vital surge ante la necesidad de medir no sólo la primera interacción, sino también todos los eventos que ocurren durante una sesión.
Esto supone una mejora significativa de la medición de la métrica previa, ya que si lo analizamos con detenimiento, todos los procesos que realiza un usuario son importantes.

Cómo mejorar el rendimiento web en base a las Core Web Vitals:
Si bien cada métrica es distinta, existen factores comunes que se pueden trabajar para una mejora global del rendimiento. Te dejamos a continuación algunos de ellos:
- Mejorar el servidor y reducir el tiempo de respuesta
Un servidor es el contenedor de la web y por tanto, es algo en lo que no debes escatimar en gastos. Este debe adaptarse a las necesidades de tu proyecto y responder de una manera eficiente a todas las solicitudes.
Para ello consulta el plan que tienes contratado y evalúa posibles mejoras a realizar con tu equipo informático o proveedor de hosting.
- Optimiza correctamente las imágenes
Las imágenes son otro recurso importante para toda web. No solo hacen que nuestra experiencia sea más visual e intuitiva, sino que pueden incidir directamente en la venta de un producto o servicio.
Para ello, utiliza formatos de próxima generación como webp a través de módulos o plugins. Evita subir imágenes pesadas a la web y asegúrate de que el tamaño de estas sea el adecuado para ajustarse al proceso de renderizado.
- Prioriza recursos
Esto es probablemente lo más complejo, pues requiere de conocimientos técnicos para realizarlo. Debes analizar qué tipo de recursos son vitales en la web, como por ejemplo los archivos CSS principales de tu tema o los JS que participan en el envío de un formulario.
Para ello, puedes ayudarte de herramientas como GTMetrix que te ayudarán a detectar los recursos más importantes o aquellos que se podrían posponer durante la carga.
- Minificar archivos
Los archivos HTML como el DOM, los CSS y Javascript pueden llegar a ser enormes si no se tiene cierto cuidado. Algunos plugins pueden implementar de forma innecesaria contenido dentro de la web que no es del todo necesario como por ejemplo div vacíos o superpuestos, CSS enormes en donde sólo se utilizan algunos fragmentos de código y el resto no, Javascripts que sólo se utilizan en un momento puntual, pero se cargan en primer lugar, etc.
Estas son algunas mejoras, pero desde luego, cada sistema es diferente y deberás analizar las posibilidades de cada uno.
La diferencia que estos cambios pueden generar es alta de cara al contenido como veremos en este ejemplo:

Informes de Core Web Vitals y su influencia en la experiencia de usuario
Ahora bien, ahora que sabes qué son las Core Web Vitals y por qué se utilizan para medir el rendimiento, es importante conocer dónde puedes consultarlas y qué influencia tienen en nuestros usuarios.
Consulta las Core Web Vitals de tu dominio:
Podrás utilizar plataformas como Page Speed o Google Search Console para conocer el estado actual de tu dominio tanto en móviles como en ordenadores.
En Search Console:
Para ello dirígete a la plataforma, selecciona tu web y dirígete al apartado “experiencia de usuario”.
Ahí podrás ver un apartado con varias opciones. Elige “experiencia en la página” y podrás ver el porcentaje de urls que considera correcta por dispositivo.

Aquí podrás observar las problemáticas existentes, consultar la métrica concreta e identificar las urls que presentan este rendimiento.
Por nuestra experiencia, si bien es una sección muy interesante para detectar fallos en urls específicas, no es del todo exacta y el porcentaje que muestra no se corresponde en muchos casos con las puntuaciones de Page Speed.
Test de Core Web Vitals en Page Speed:
Dirígete a https://pagespeed.web.dev/ , ingresa la url de la página concreta que desees analizar.
Ten en cuenta que cada una es distinta pues no se suelen tener los mismos elementos en la página principal que en un producto, por ejemplo. Te recomendamos añadir al menos 3 urls de distintas secciones, para tener una valoración más general.

Una vez ejecutado el análisis, verás un puntaje que refleja una media calculada en base a todas las métricas. Podrás ver también cada una de las Core Web Vitals de Google y el tiempo de ejecución.
Por último, podrás conocer posibles mejoras a aplicar.
Influencia de las Core Web Vitals en UX
Según palabras del Senior Webmaster Trends Analyst de Google John Mueller: “La velocidad de carga de la página es crítica para la experiencia del usuario y puede afectar negativamente a las conversiones. Los sitios web lentos pueden llevar a una mayor tasa de rebote y una menor retención de usuarios.”
Esto tiene sentido, pues en la actualidad hay innumerables páginas para visitar por lo tanto, si la experiencia inicial de un usuario no es buena, es bastante posible que abandone el sitio sin siquiera ver el contenido completo.
Existe una correlación directa entre la velocidad y las conversiones. En promedio, por cada segundo de retraso en la página, la tasa de conversión puede disminuir hasta en un 20% según datos directos de Page Speed Insights de Google.
Además de las conversiones, otro factor importante es cómo una mala optimización de las Core Web Vitals puede influir en el SEO. Esto es debido a que la experiencia de usuario es un factor de posicionamiento.
En consecuencia, si tu web no está optimizada especialmente para dispositivos móviles, es muy probable que el tráfico orgánico no sea el esperado, pues Google va a posicionar otros resultados antes que el tuyo.
Como puedes notar, las Core Web Vitals son un factor extremadamente importante que debes tener en cuenta en tu web. La velocidad web puede influir en tus conversiones, campañas en Google Ads y sobre todo en el posicionamiento orgánico, por lo que es algo a tener siempre en cuenta en cualquier etapa del proyecto o tipología de web.
Si quieres saber cómo puedes mejorar la experiencia de tus usuarios, consulta con nuestros expertos en SEO para obtener más información.
0 comentarios:
Publicar un comentario