Hreflang: Internacionalización y localización web
Traemos información de interés para todos aquellos e-commerces y webs que hayan optado por segmentar su mercado en por idioma o región.
Como ya adelantábamos en el post «5 claves para adaptar tu sitio web a un país extranjero», la elección del nombre de dominio, la correcta traducción de los contenidos, la localización y adaptación cultural, así como la usabilidad web (UX), son aspectos críticos que determinarán el éxito y la popularidad de tu web en el mercado internacional.
No obstante, una vez hayas pulido todos estos aspectos, si quieres llevar a cabo una buena estrategia de SEO internacional o local, el atributo hreflang te interesa especialmente.
¿Cómo puede ayudarme el atributo hreflang en el SEO internacional?
Presupongamos que tienes una web en español que acabas de traducir al inglés y al alemán. «Ya me he molestado en adaptar la web al público objetivo. Ahora, ¿cómo consigo que Google indexe la página alemana en Alemania y no la inglesa?». La respuesta es Hreflang.
La función principal de hreflang reside en aportar información a los motores de búsqueda para que estos ofrezcan, de entre las opciones de esa página, la versión que mejor se adapte al usuario en función de su idioma y localización geográfica.
Ventajas del atributo hreflang
Al aplicar el atributo hreflang a las páginas de nuestra web, informamos a Google de cuál es el contenido que hemos creado para ese país en concreto, y que otras versiones no localizadas de la web no posicionen por encima de ella.
Por tanto, este atributo es prácticamente necesario cuando trabajamos con webs multiregionales o multilingües. Pero, además, resulta especialmente útil cuando se trabaja con variaciones en divisa, shipping, estacionalidad y/o cultura.
Al implementarlo, se mejora notablemente la experiencia de usuario y su satisfacción, lo cual se traduce en mayor tráfico para la web. Además, evita que Google considere contenido duplicado y penalice el posicionamiento orgánico.
¡Son todo ventajas!
Correcta sintaxis de hreflang
A la hora de implementar el atributo, nos encontramos con tres opciones posibles:
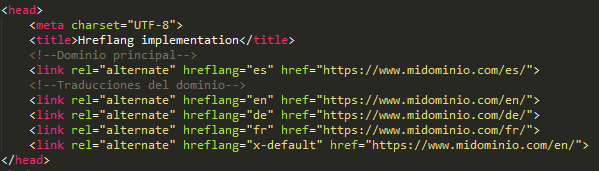
1. Implementación hreflang enlaces del <head>:
Es la opción más común. Se ubica dentro de la sección del head, y se inserta una etiqueta de enlace de tipo link por cada idioma, que contenga el código de idioma y la URL de la versión que corresponda:
<link rel=”alternate” hreflang=“Idioma–País” href=“URL de destino” />
En el caso de una página que tuviera versiones en inglés, francés y alemán, el código quedaría así:

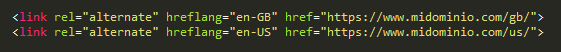
En caso de que se genere contenido para países que tengan el mismo idioma pero presenten diferencias regionales, como es el caso de una web con versión británica y versión americana, se debe indicar además del código de idioma, el código del país.

2. Implementación hreflang en cabecera HTTP:
Se emplea en los archivos que no sean de tipo HTML, como los archivos PDF, para indicar que existe una versión en otro idioma de la URL.
Link: <URL española>; rel=”alternate”; hreflang=”es“,
<URL inglesa>; rel=”alternate”; hreflang=”en“,
<URL alemana>; rel=”alternate”; hreflang=”de“
3. Implementación hreflang en sitemap XML:
Se usa como sustituto del lenguaje de marcado. Un ejemplo de sitemap.xml que incluya estos atributos sería el siguiente:

Otros aspectos técnicos de hreflang
X-default: La versión por defecto
Para los países que no se hayan tenido en cuenta en la localización, conviene siempre tener una versión por defecto a la que dirigirles. Para ello, a los enlaces de tipo link del head habría que añadirles la siguiente línea:
<link rel=”alternate” hreflang=“x-default” href=“URL de destino” />
Hreflang y canonical
El atributo hreflang y el atributo rel=“canonical” pueden emplearse de forma conjunta. Es más, resulta altamente recomendable que se empleen conjuntamente y, en cada página, el atributo rel=“canonical” apunte a sí misma. De otro modo, estropearía la implementación internacional.
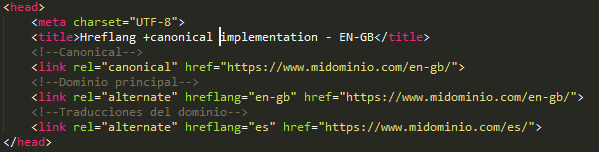
Es decir, en una web traducida al español y al inglés, en la versión española deberíamos insertar el siguiente código:
 No obstante, al cambiar a la versión inglesa, la etiqueta canonical del código debería apuntarse a sí misma:
No obstante, al cambiar a la versión inglesa, la etiqueta canonical del código debería apuntarse a sí misma:

Herramientas útiles para hreflang
El generador de etiquetas de Aleyda Solis te da la opción de generar el código XML para añadir en tu sitemap o las etiquetas de enlace de tipo link para incluir en el <head> de la página:
Para emplear esta herramienta, debes subir a la web de Media Flow un archivo CSV que contenga una columna por cada idioma y las URLs pertinentes.
Se trata de un validador de etiquetas muy sencillo e intuitivo. Al introducir la URL de la página, realizará un análisis de la implementación y detectará los fallos, de haberlos.

La entrada Hreflang: Internacionalización y localización web se publicó primero en Geotelecom // Especialistas en Marketing Digital para Ecommerce.

0 comentarios:
Publicar un comentario